
- Портал копирайтеров
- Читальный зал копирайтера
После глубокомысленных текстов от настоящих знатоков вопроса о Web 3.0 (см. здесь...), хочется чего-то простого и понятного. Например, картинок. Известно ведь: лучше один раз увидеть... Невозмутимый Гугль и тут не пасует. И если присмотреться, то можно условно выделеить три направления графики, посвященной Web 3.0: символическое, карикатурное и схемотехническое. Это мне так показалось, не хочу на этом настаивать, безусловно, можно выстроить и другую классификацию, но мы воспользуемся пока этой.
1 Символическая графика
Под символической или образной графикой я понимаю изображения типа логотипов, задача которых видится в том, чтобы создать образ соответствующего понятия, связать его с каким-то значком.
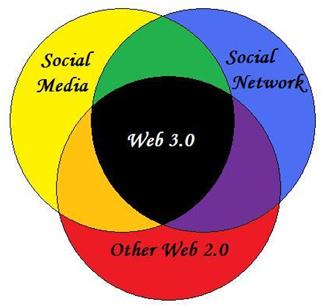
Вот , например, Георгий Жук в статье «Чего ждать от Web 3.0?» приводит такие весьма яркие в художественном отношении изображения:

Или вот:

Хотя здесь, наверное, графики как таковой и нет, а просто собраны по-разному отформатированные слова. Или это схемотехническая картинка? Находится она здесь...
Такая графика, возможно, и не проясняет сами понятия, зато позволяют их запомнить в виде образов. Небольшое приобретение, наверное, а может быть и совсем наоборот – тут уж слово за рекламистами и психологами. Но двинемся дальше, наши интересы лежат несколько в иной сфере. Мы хотим понять, может ли графика помочь определиться с местом биржи контента (или более широко – копирайтерской инфраструктуры), в рамках среды Web 3.0.
2 Карикатуры
Ну, здесь понятно: посмеяться есть над чем. Например, вот:

Вопрос был именно тот, что нас интересует, чем же отличаются Web 2.0 от Web 3.0, а ответ я бы предложил перевести с английского на язык мастеров шашлычного дела: «Одын, слушай, это же всэм панятно, эээ!» Это, конечно, поднимает настроение и позволяет двигаться дальше уже бодрее. (Картинка здесь...)
3 Схемотехника
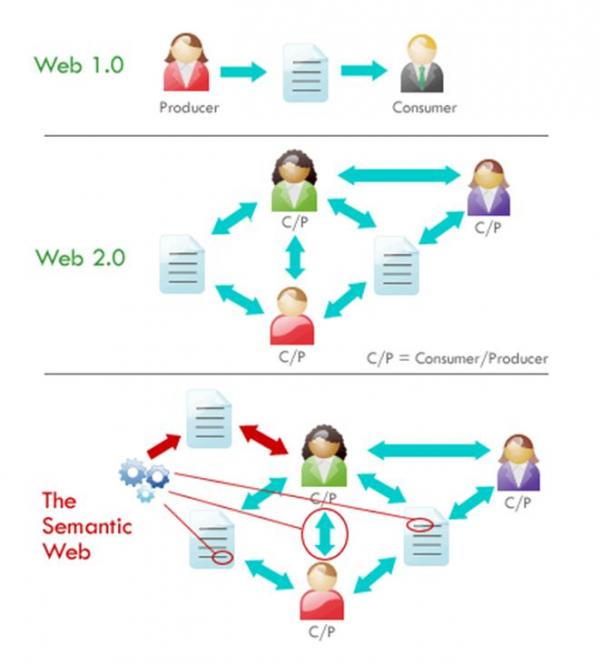
Схемотехническая графика ставит своей целью дать именно то решение, которое мы ищем. То есть изобразить схему понятия Web 3.0 и сопутствующих ему. Хотя, наверное, не всегда это получается. Снова вернемся к работе Георгия Жука, он приводит в числе других и такую схемку:

Две первых части очень хороши и понятны, третью, самую важную и нужную для нас, я не понял. То есть, ясно, что семантический Web 3.0 идет поверх Web 2.0, но эти, вот, колесики – что собой представляют? Наверное, нужно поглубже вчитаться в текст.
А следующую картинку (она здесь...) разглядывал долго-долго, знаете, как стереооткрытку.

И вот что увидел:
Некто услышал по радио новость.
Посмотрел на ВВС и UTube, что там есть по этой теме.
Связался с друзьями в чате.
Узнал там много интересного и, в частности, получил пару ссылок на дополнительные материалы по теме.
Перезвонил по Скайпу в студию – задал вопрос в прямом эфире.
И все это успел до конца передачи.
Но в целом, по-моему, это тот подход, который стоит использовать. Он позволяет хорошо дополнять тексты, когда речь идет о сложных, объективно сложных вещах. Таких как Web 3.0.
И теперь уже можно взяться за дело всерьез. То есть выступить в роли менеджеров знаний Web 3.0 и сформулировать все то, о чем речь шла выше в другом, более приемлемом для наших задач формате (см. здесь...)


